Employing Custom Styling and Custom JavaScript
Custom Styling and JavaScript are tools in the Design & Branding module that allow developers to create CSS and script files to extend Wizdom. Below we’ll walk you through how to employ the two tools.
In this article
Custom Styling
Employing the Custom Styling tool in the Design & Branding module, you can create CSS files to style your digital workplace.
To create a CSS file, do the following:
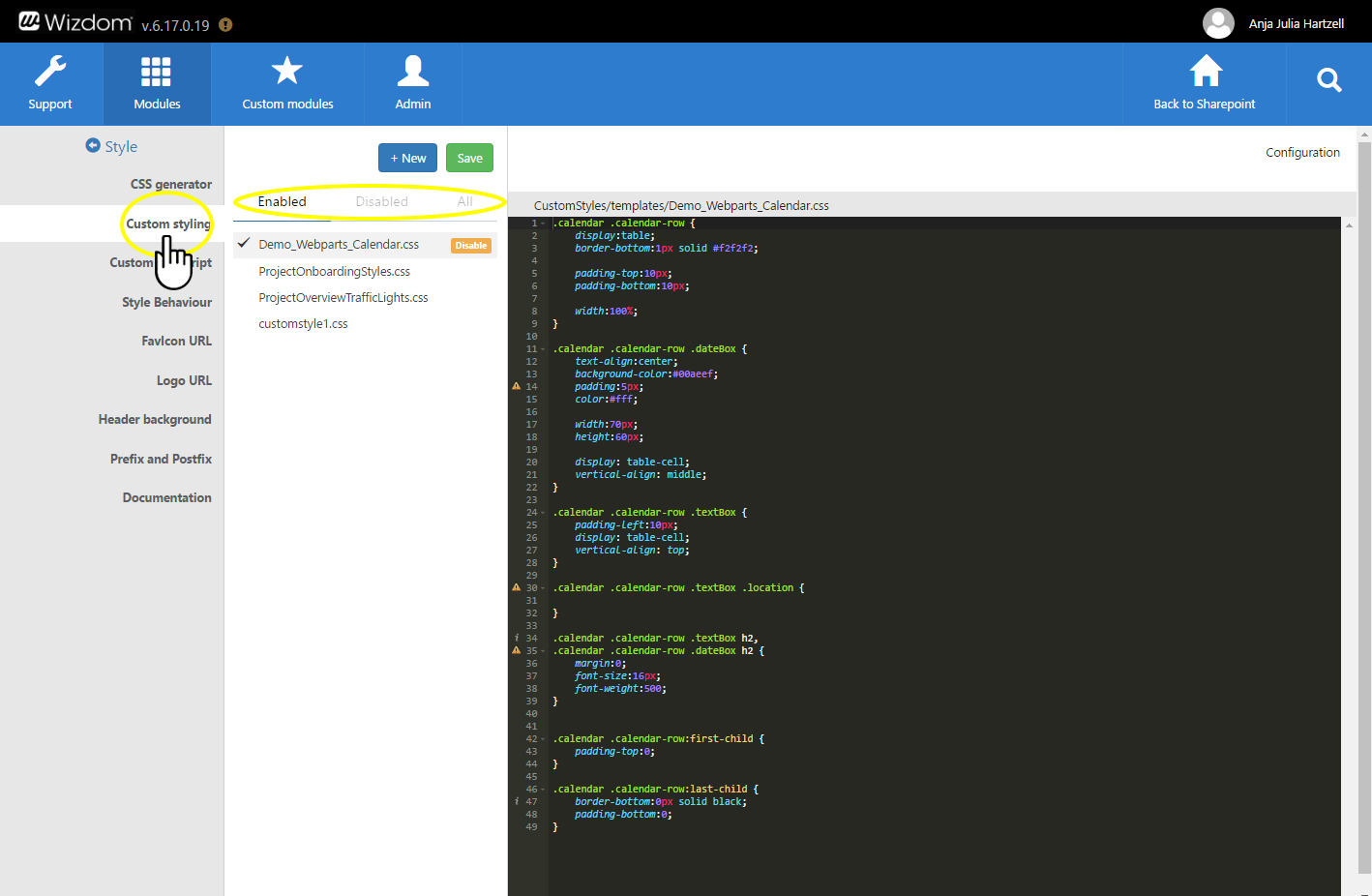
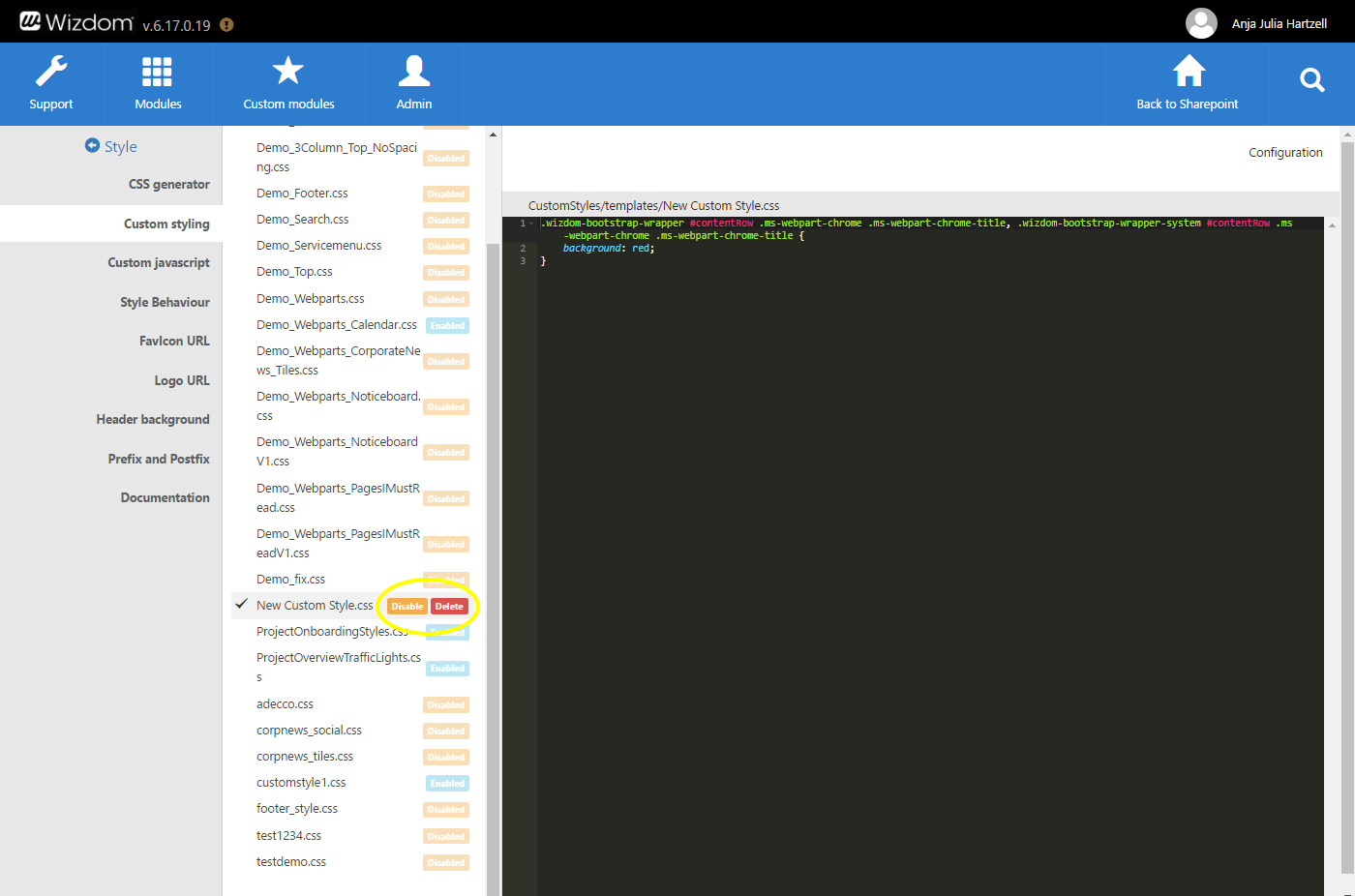
1) Click the ‘Custom Styling’ tab in the ‘Style’ module. You will then be presented to an overview of all CSS files created. Filter between ‘Enabled’, ‘Disabled’, and ‘All’ files. Per default enabled files are displayed.
Depending on how many CSS files that have been created for your solution you might see files with orange as well as blue buttons to the right. The orange buttons are files that are disabled, the blue buttons are files that are enabled for your solution.
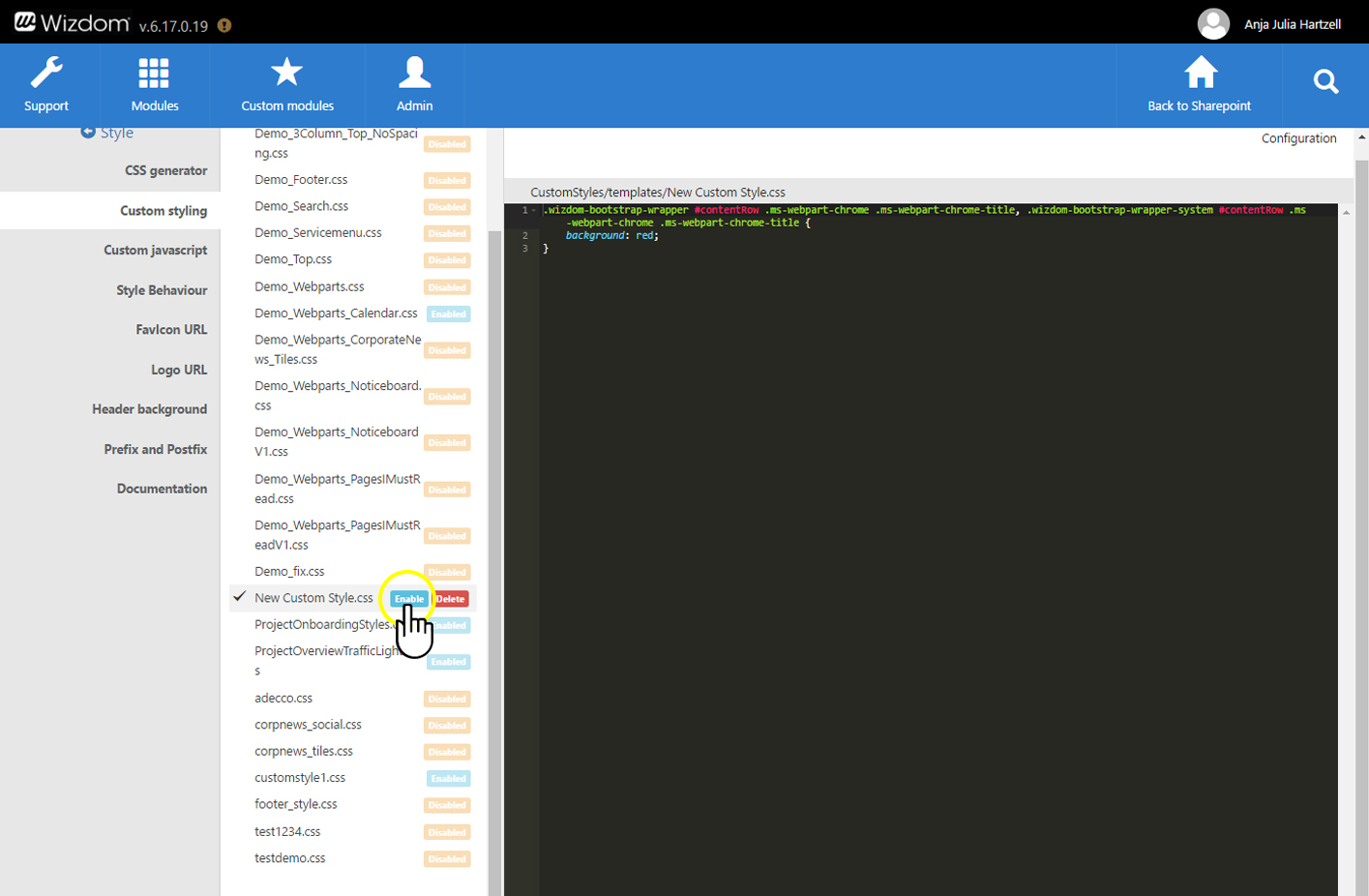
The file you have just created will appear below all other files already created. It will be disabled untill you activate it by enabling it.
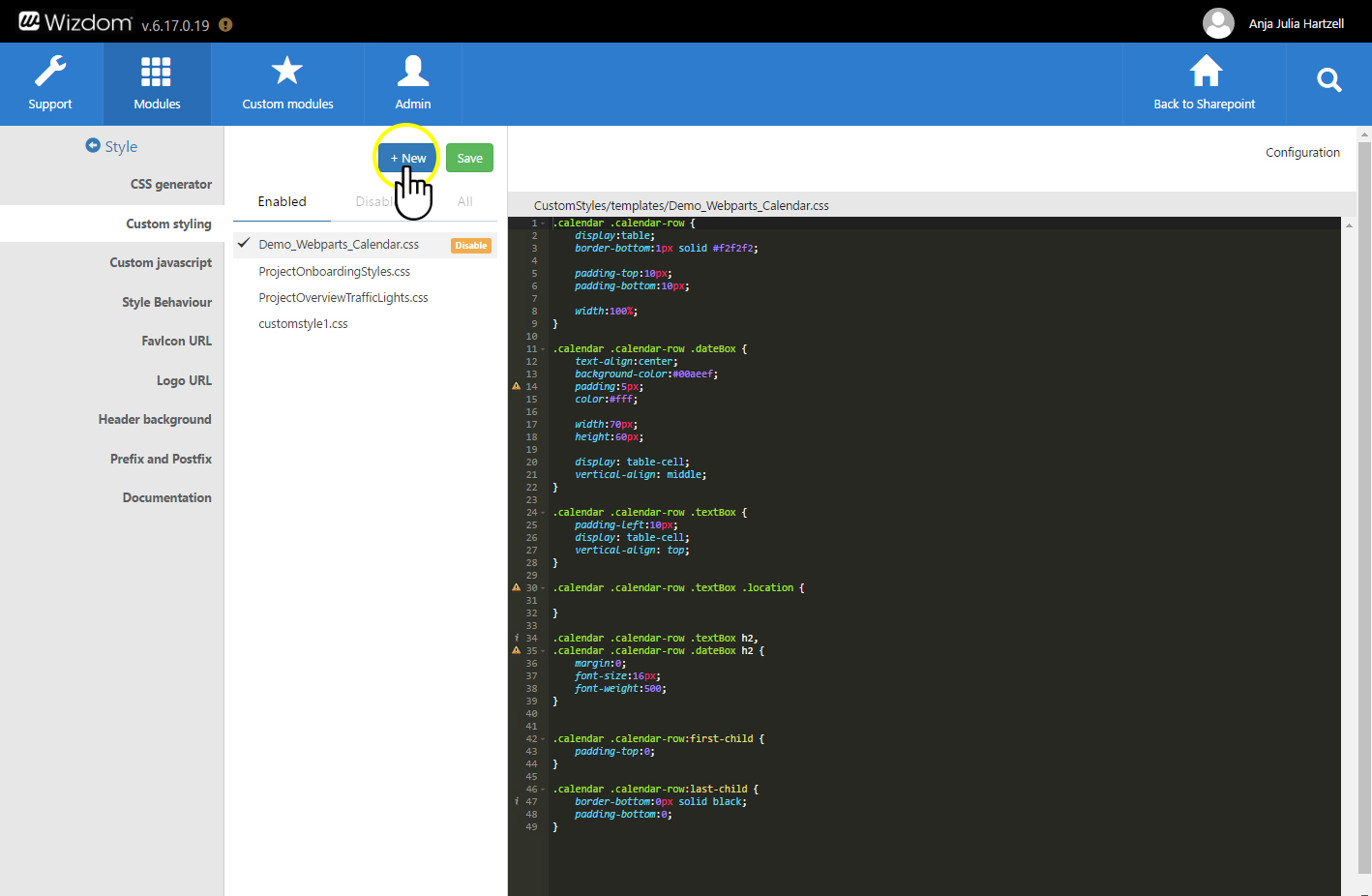
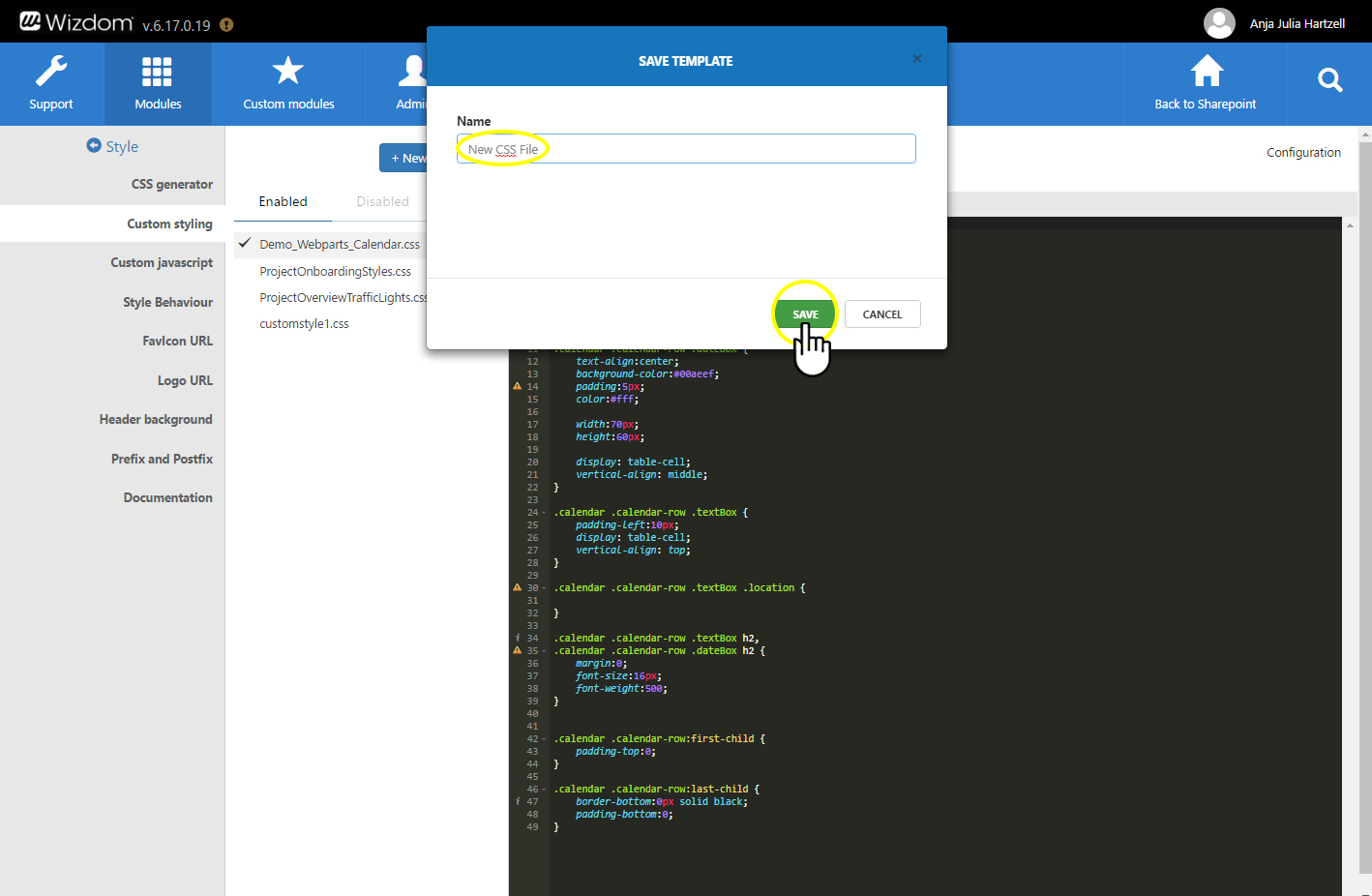
6) Press the green button in the top with the text ‘Save’ to save your work.
7) Bring the CSS file to work by clicking the blue button with the text ‘Enable’ next to your file title.
Custom JavaScript
To create a JavaScript file, do the following:
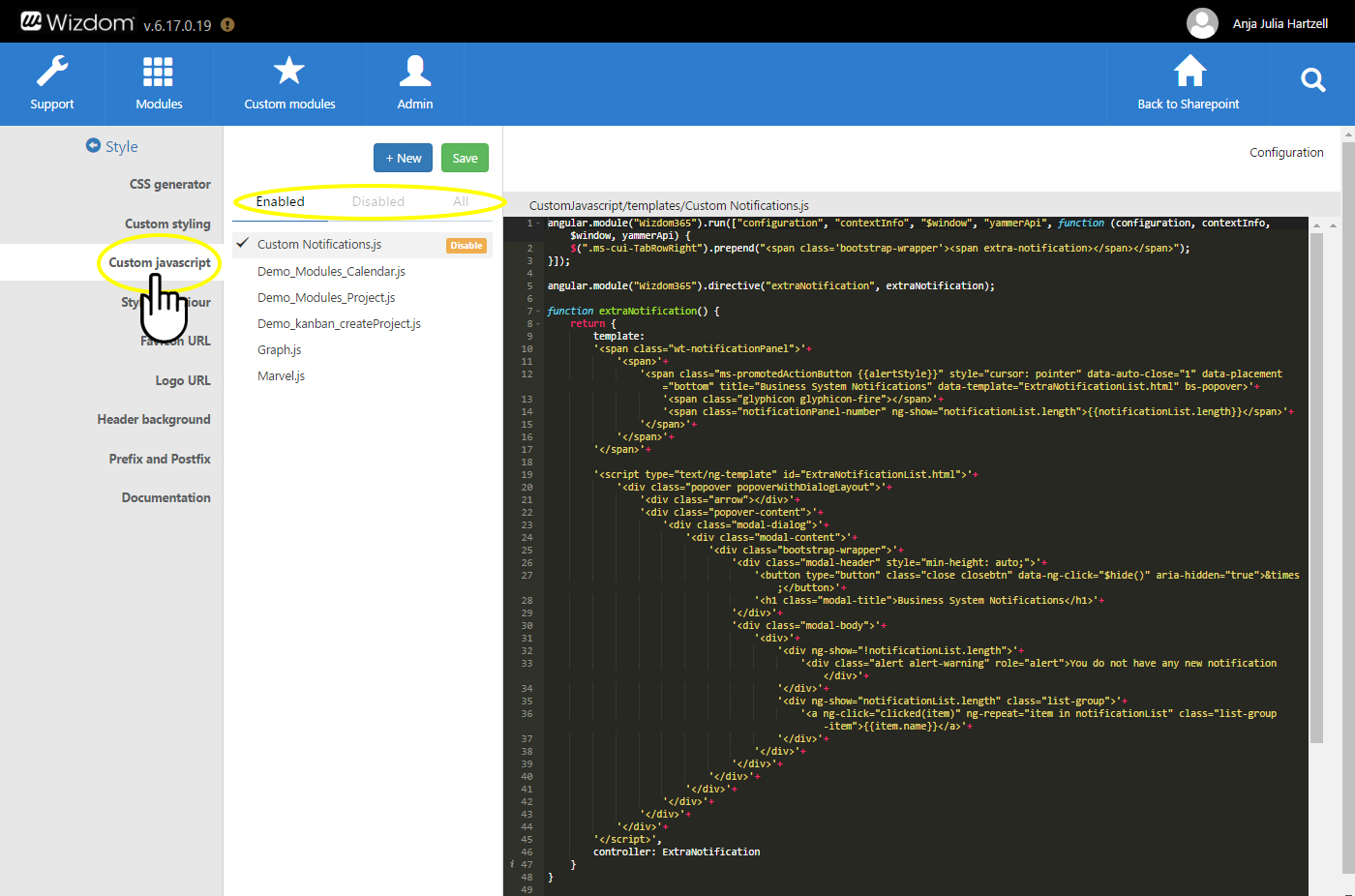
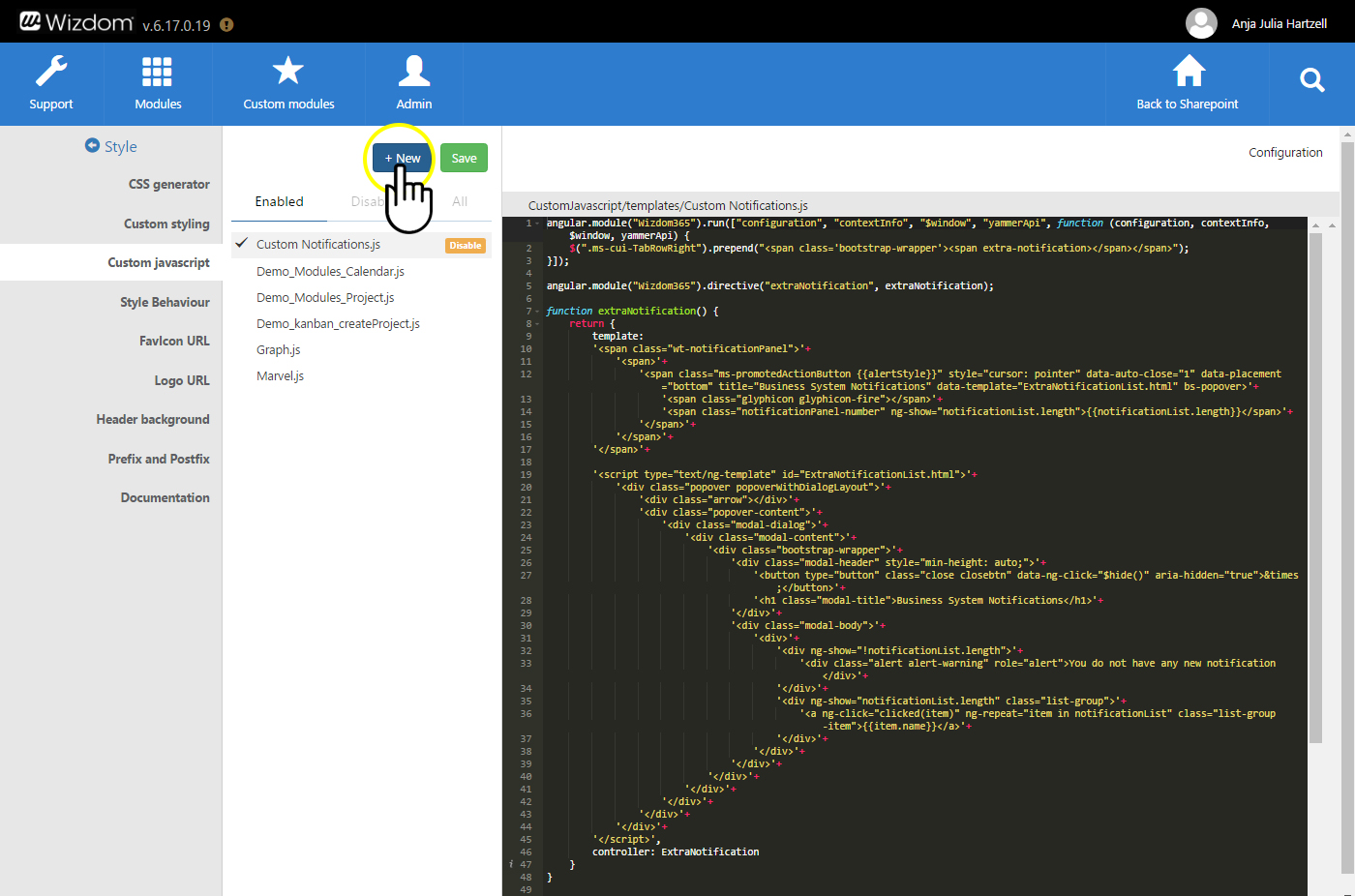
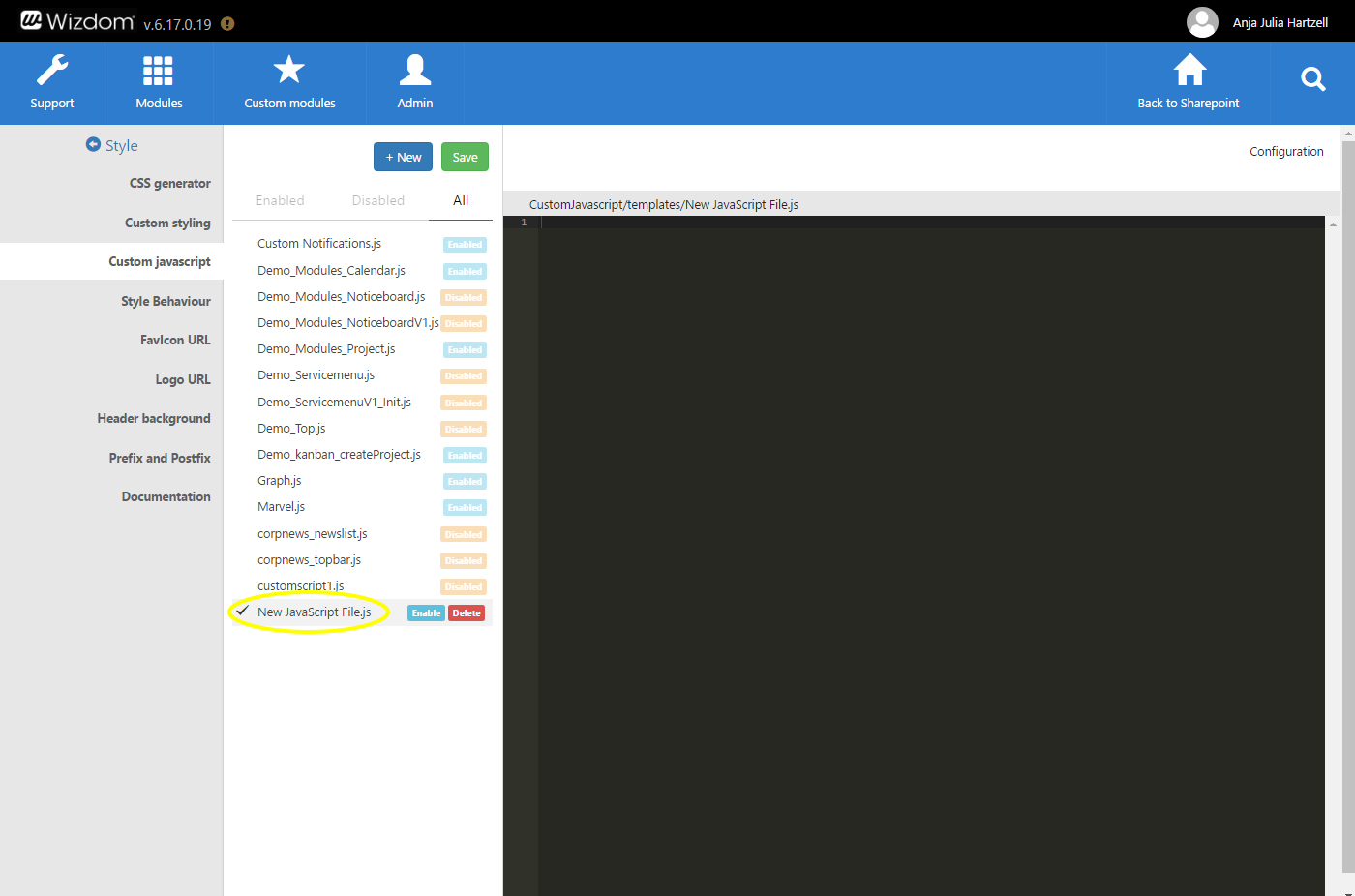
1) Click the ‘Custom JavScript’ tab in the ‘Style’ module. You will then be presented to an overview of all JavaScript files created. Filter between ‘Enabled’, ‘Disabled’, and ‘All’ files. Per default enabled files are displayed.
Depending on how many JavaScript files that have been created for your solution, you might see files with orange as well as blue buttons to the right. The orange buttons are files that are disabled, the blue buttons are files that are enabled for your solution.
The file you have just created will appear below all other files already created. It will be disabled until you activate it by enabling it.
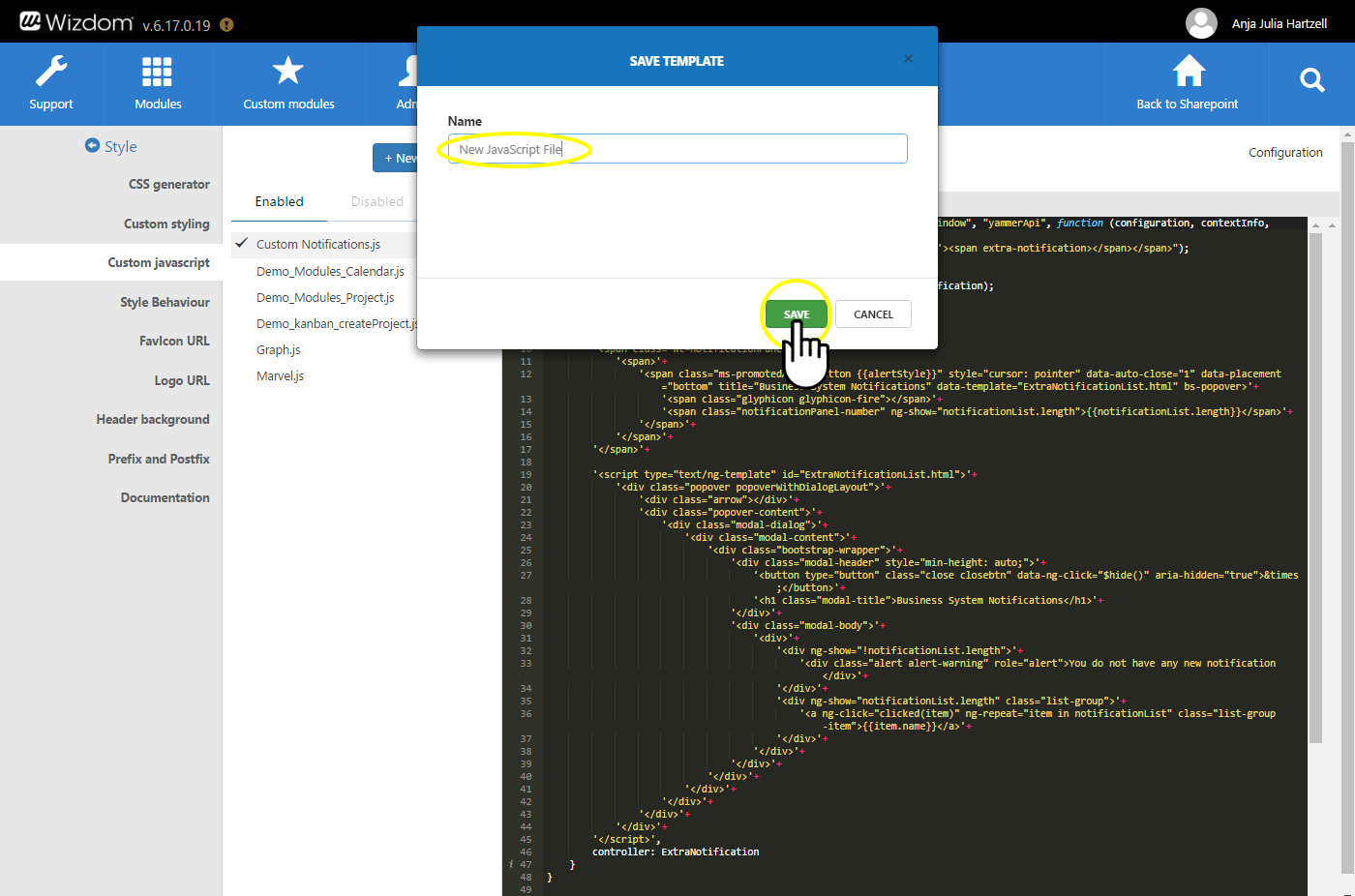
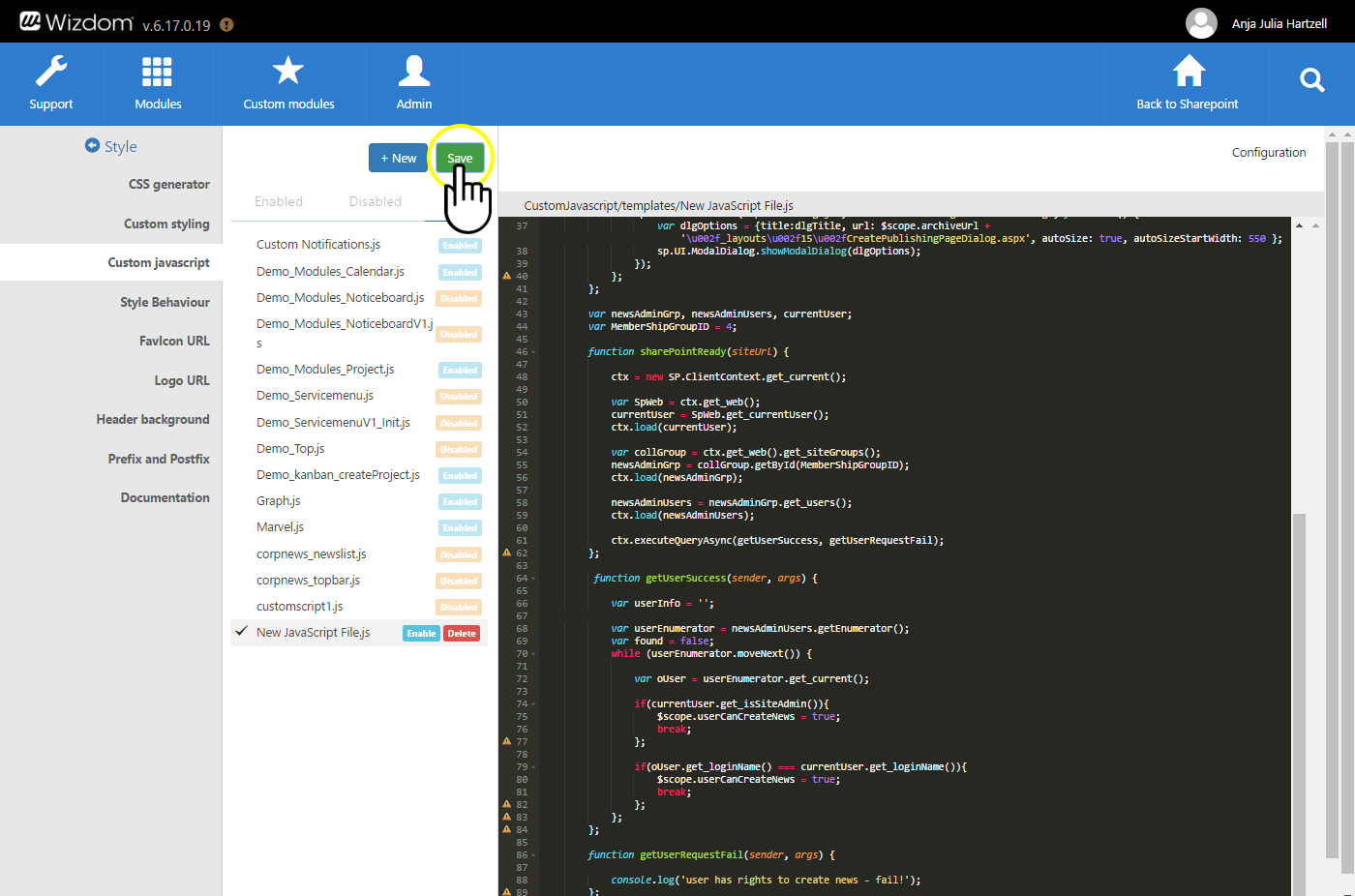
6) Press the green button in the top with the text ‘Save’ to save your work.
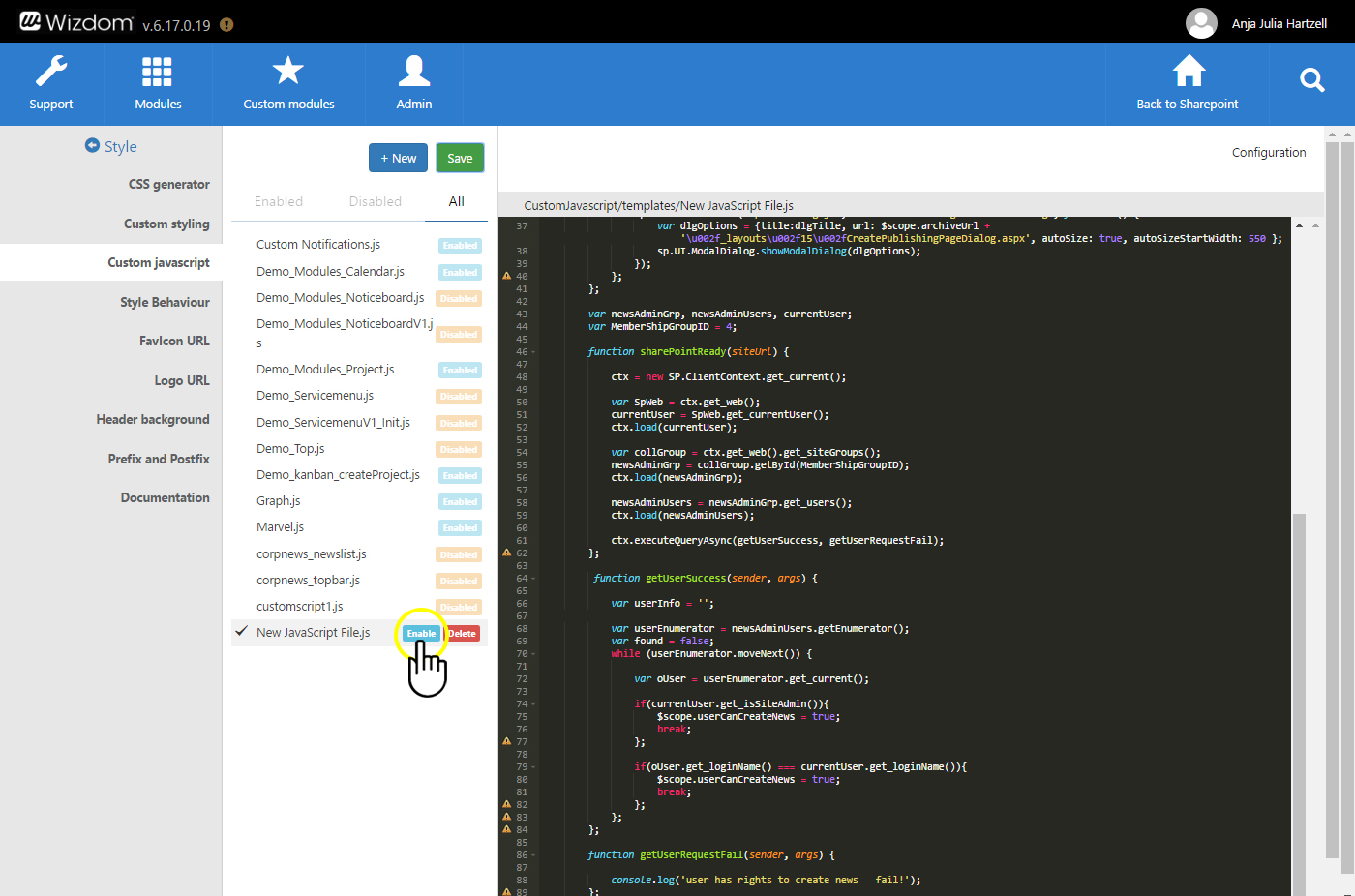
7) Bring the JavaScript file to work by clicking the blue button with the text ‘Enable’ next to your file title.
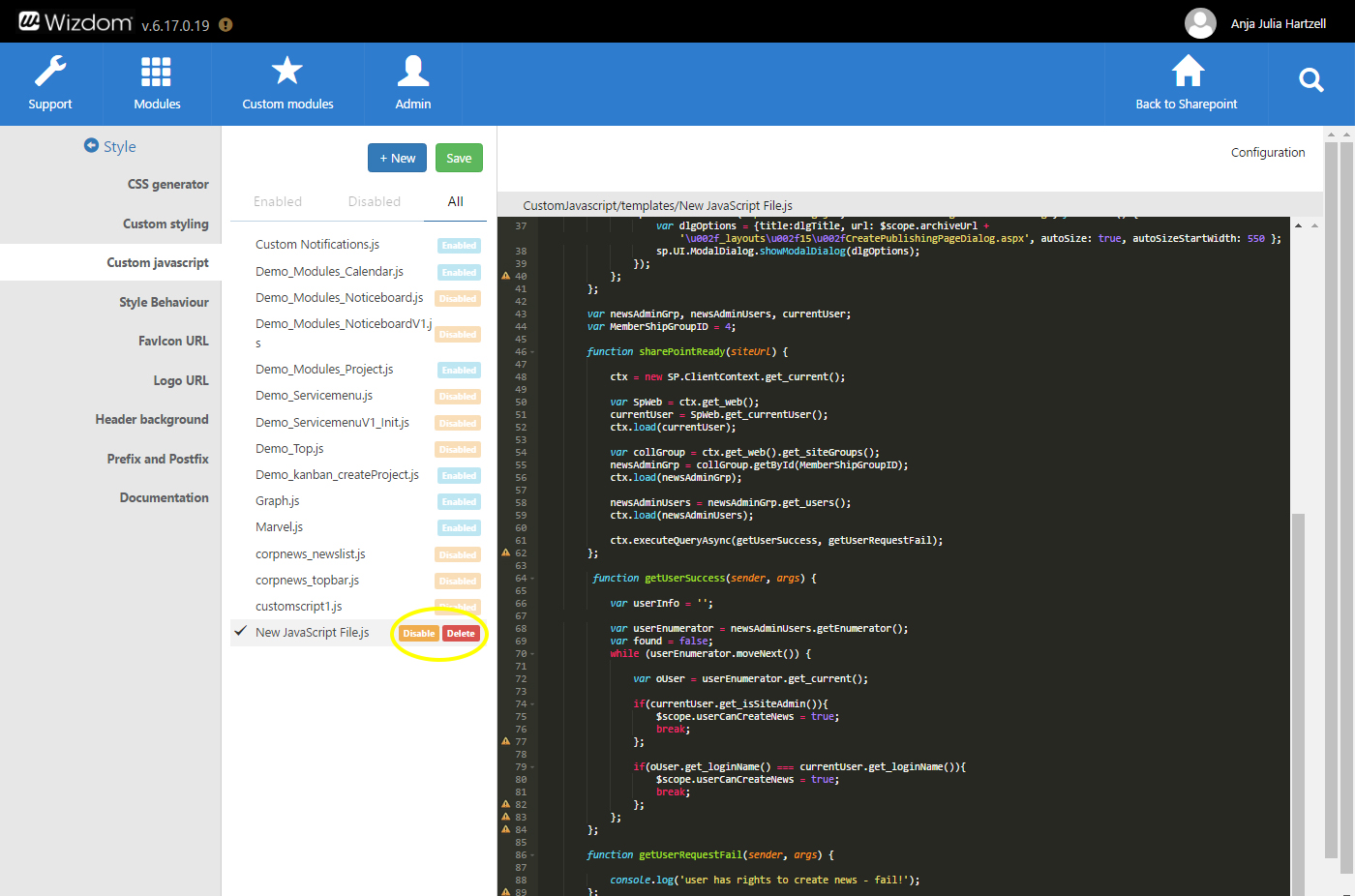
The orange button with the text ‘Disable’ will be shown at enabled files and will disable the JavaScript file. The red button with the text ‘Delete’ will delete the JavaScript file.