[printicon align="left"]
Introduction to the Design & Branding module
Wizdom’s design engine
The Design & Branding module is Wizdom’s design engine. The module includes CMS tools for admins to define colors, font types, logos, and other elements of styling for a site collection, or parts of it, in a SharePoint tenant.
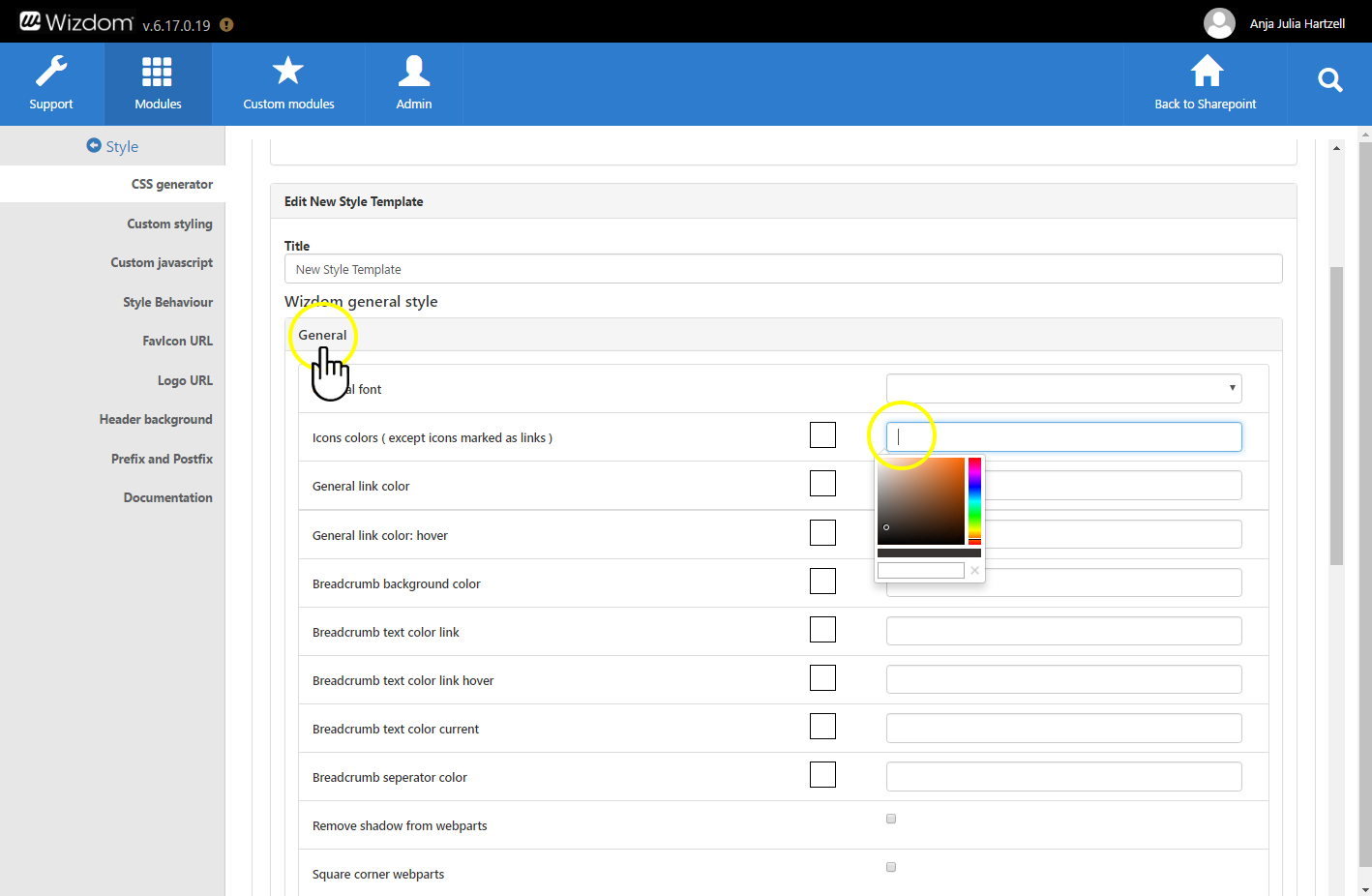
CMS tools to define stylistic elements
Also, the module features areas for styling with custom CSS and JavaScript and offers admins to easily define various global settings as e.g. font type, colors, favicon, and header for a site collection.
In this way, you will be able to create a unique visual design for your intranet.